Deliverable Samples
This prototype was built in Axure with some custom javascript added to cancel the countdown.
Process Flow
 View the Process Flow
View the Process Flow
To get a clearer picture I mapped out the process flow for the auto-play as part of the prototype. You can access the alternate scenario screens from here as well.
Prototype
 View the Auto-play prototype
View the Auto-play prototype
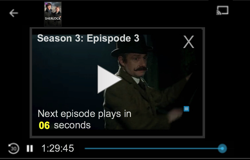
Starts with the video as it approaches the end and then displays the next content auto-play overlay.
Prototype scenarios
- Inform that next video is about to start.
- Auto-start the next video.
- Handle scenarios for purchase and end of series.
My Role: Analysis, Interaction Design & Prototyper
For this prototype I used Axure as it was for an existing application which I did not have access to see the details. It was also something the client was used to working with. I was given a couple of screen shots and the project brief/overview document.
Project Description
The client sent me the materials via email and we had a brief conversation about what was needed. Without access to the technical team, some further assumptions were made that would be reviewed with the technical team at a later point. The main challenge in building the prototype was making the close/cancel button clear all the timers so that it would not auto-forward if the close button was clicked to dismiss the auto-play overlay. This required including some custom javascript in the prototype.
Initially I used the plugin feature of the Axshare platform. This worked well to get the project done. However, I was not satisfied as the local versions of the prototype would not be functional. So I went back and explored different ways that javascript could be included in the source “.rp” file.
Another problem arose with the use of the responsive/adaptive functionality in Axure. When changing the screen size the overlay was disappearing from the view. Again, I was able to put in a custom javascript override that made sure the overlay stayed visible.
Learnings
As with all prototypes, the important thing is to focus on making the key interactions you want to explore functional and work. Axure is a fantastic tool, but it can quickly get complicated to simulate certain types of interactions. This is why I prefer to do HTML/javascript prototypes as they are much simpler to customize, at least for me.